- elements:utilities
- introduction
- getting-started
- routing
- utilities
- elements:layouts
- elements:action-bar
- elements:components
- elements:dialogs
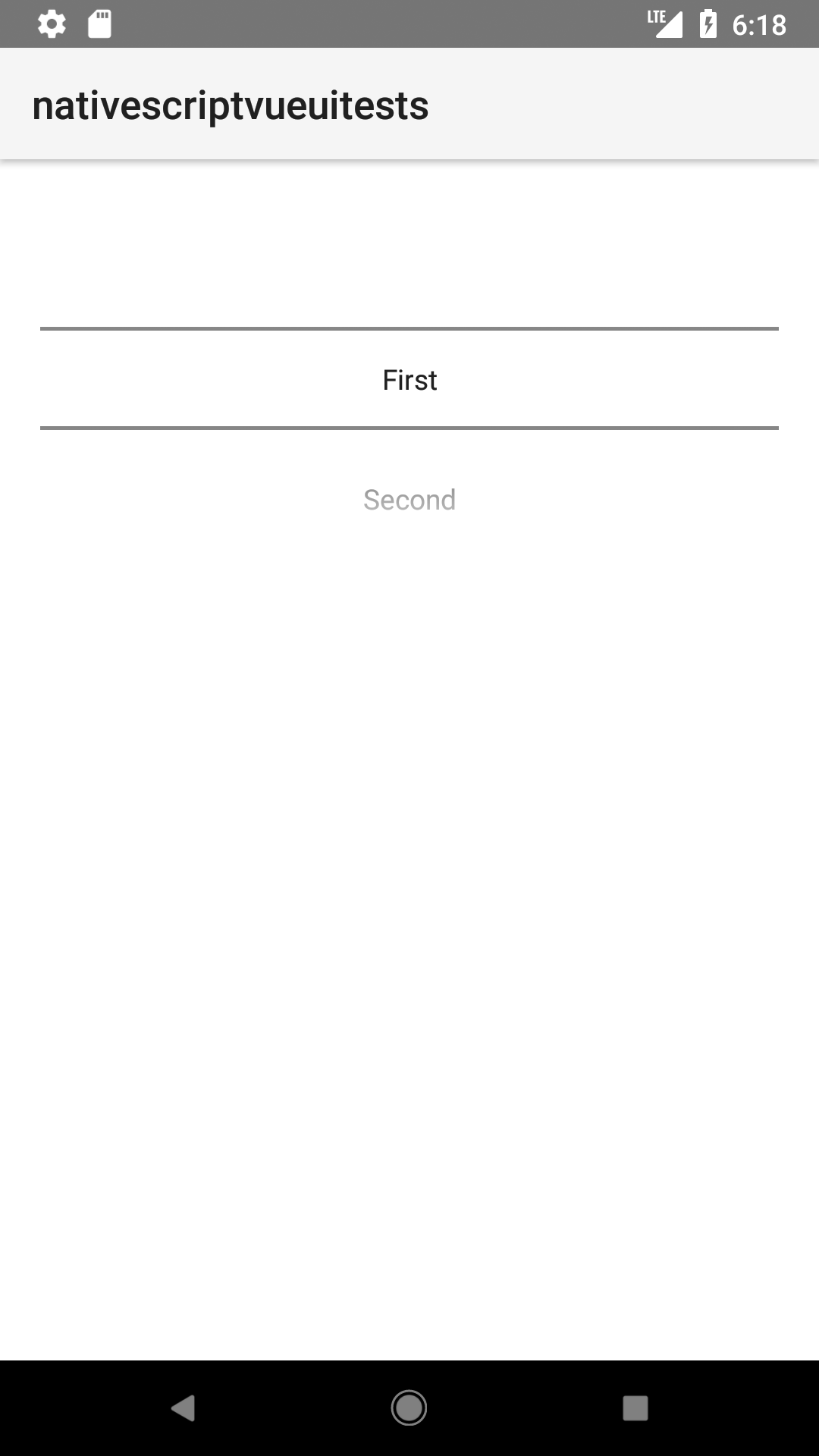
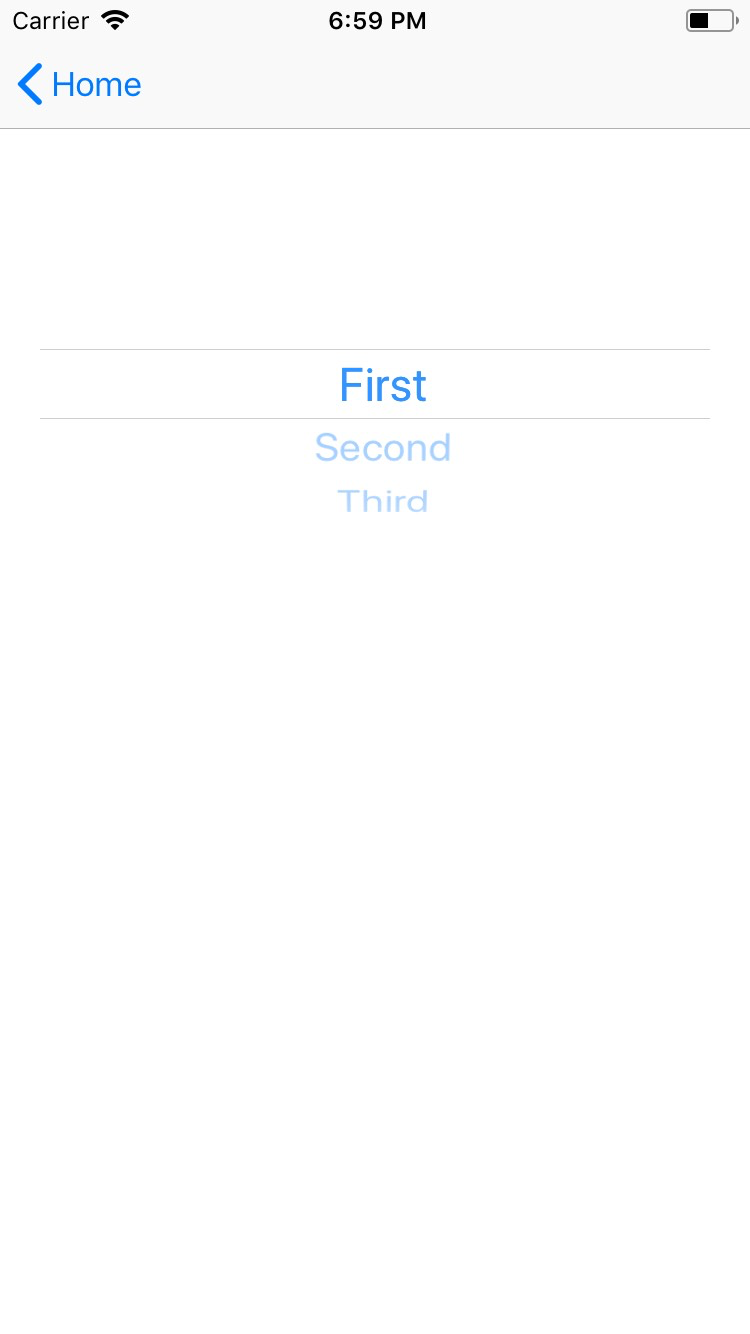
ListPicker
This is an overview of the most common usage of ListPicker. For more information about the available properties, methods, or events, head over to the complete API documentation for ListPicker.
<ListPicker>は予め設定したリストからユーザーが値を選択するUIコンポーネントです。
<ListPicker :items="listOfItems" selectedIndex="0"
@selectedIndexChange="selectedIndexChanged" /><ListPicker>はv-modelによる双方向バインディングを提供します。
<ListPicker :items="listOfItems" v-model="selectedItem" />

Props
| 名前 | 型 | 説明 |
|---|---|---|
items | Array<String> | オプションとして表示される要素を取得・設定します。 |
selectedIndex | Number | 現在選択されている要素のインデクスを取得・設定します。 |
Events
| 名前 | 説明 |
|---|---|
selectedIndexChange | Emitted when the currently selected option (index) changes. |
Native component
| Android | iOS |
|---|---|
android.widget.NumberPicker | UIPickerView |
Contributors
