- elements:utilities
- introduction
- getting-started
- routing
- utilities
- elements:layouts
- elements:action-bar
- elements:components
- elements:dialogs
- elements:utilities
This is an overview of the most common usage of TabView. For more information about the available properties, methods, or events, head over to the complete API documentation for TabView.
Note: NativeScript 6 introduced two new tab navigation components, <BottomNavigation> and <Tabs>. These are meant to be new and better alternatives to the existing <TabView> component. Read the announcement blog post here.
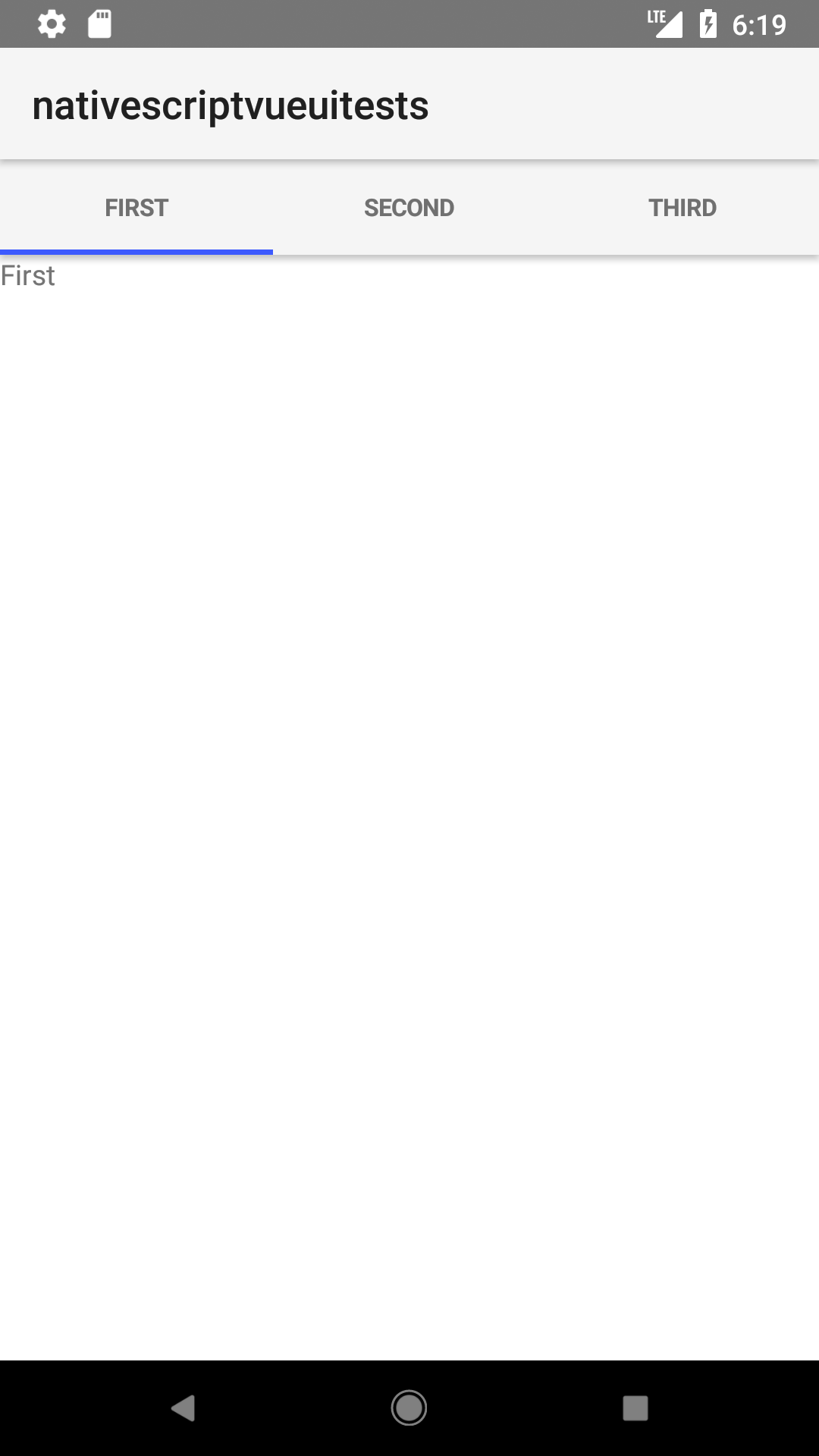
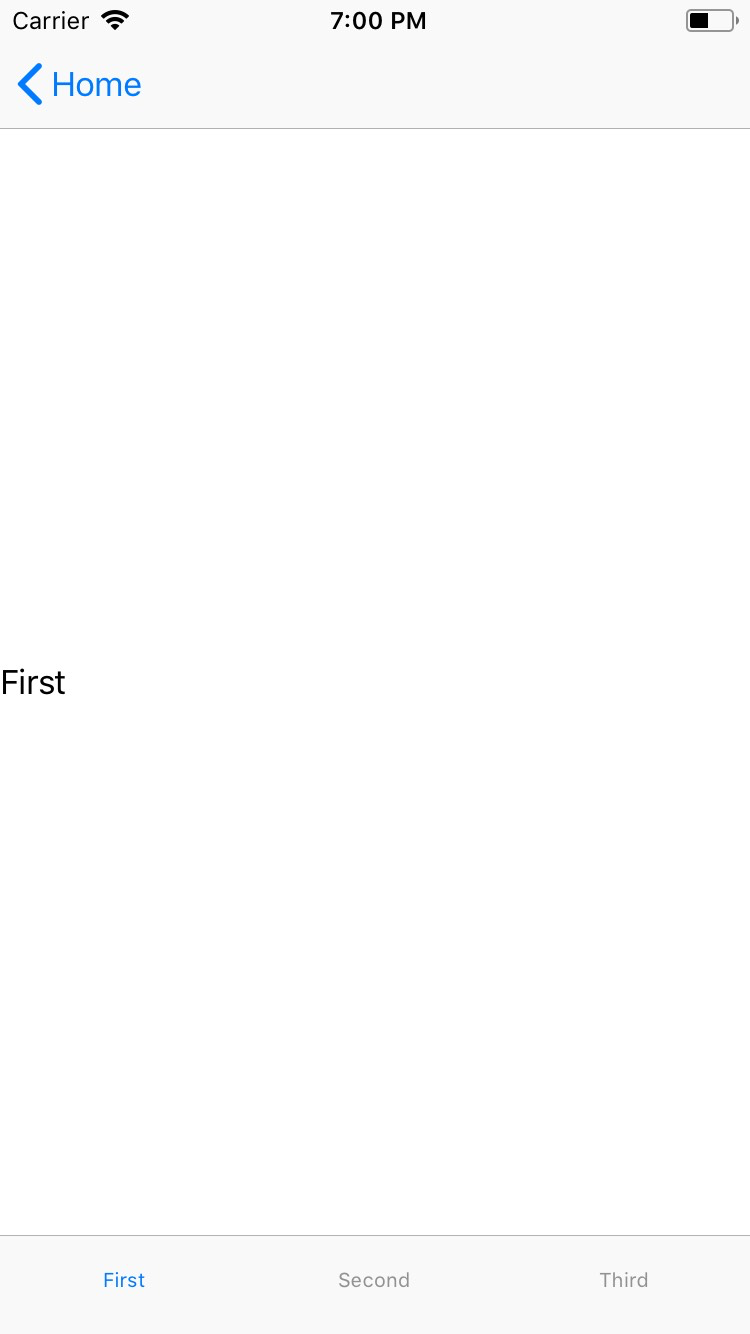
<TabView> is a navigation component that shows content grouped into tabs and lets users switch between tabs.
<TabView :selectedIndex="selectedIndex" @selectedIndexChange="indexChange">
<TabViewItem title="Tab 1">
<Label text="Content for Tab 1" />
</TabViewItem>
<TabViewItem title="Tab 2">
<Label text="Content for Tab 2" />
</TabViewItem>
</TabView>methods: {
indexChange: function(args) {
let newIndex = args.value
console.log('Current tab index: ' + newIndex)
}
}NOTE: Currently, TabViewItem expects a single child element. In most cases, you might want to wrap your content in a layout.


Adding icons to tabs
<TabView :selectedIndex="selectedIndex" iosIconRenderingMode="alwaysOriginal">
<TabViewItem title="Tab 1" iconSource="~/images/icon.png">
<Label text="Content for Tab 1" />
</TabViewItem>
<TabViewItem title="Tab 2" iconSource="~/images/icon.png">
<Label text="Content for Tab 2" />
</TabViewItem>
</TabView>NOTE: You can use images for tab icons instead of icon fonts. For more information about how to control the size of icons, see Working with image from resource folders.
Props
| Name | Type | Description |
|---|---|---|
selectedIndex | Number | Gets or sets the currently selected tab. Default is 0. |
tabTextColor | Color | (Style property) Gets or sets the text color of the tabs titles. |
tabBackgroundColor | Color | (Style property) Gets or sets the background color of the tabs. |
selectedTabTextColor | Color | (Style property) Gets or sets the text color of the selected tab title. |
androidTabsPosition | String | Sets the position of the TabView in Android platform Valid values: top or bottom. |
Events
| Name | Description |
|---|---|
selectedIndexChange | Emits an event object containing an newIndex property with the index of the tapped <TabViewItem> (and an oldIndex property with the index of the previous tab). |
Native component
| Android | iOS |
|---|---|
android.support.v4.view.ViewPager | UITabBarController |





