- elements:utilities
- introduction
- getting-started
- routing
- utilities
- elements:layouts
- elements:action-bar
- elements:components
- elements:dialogs
- elements:utilities
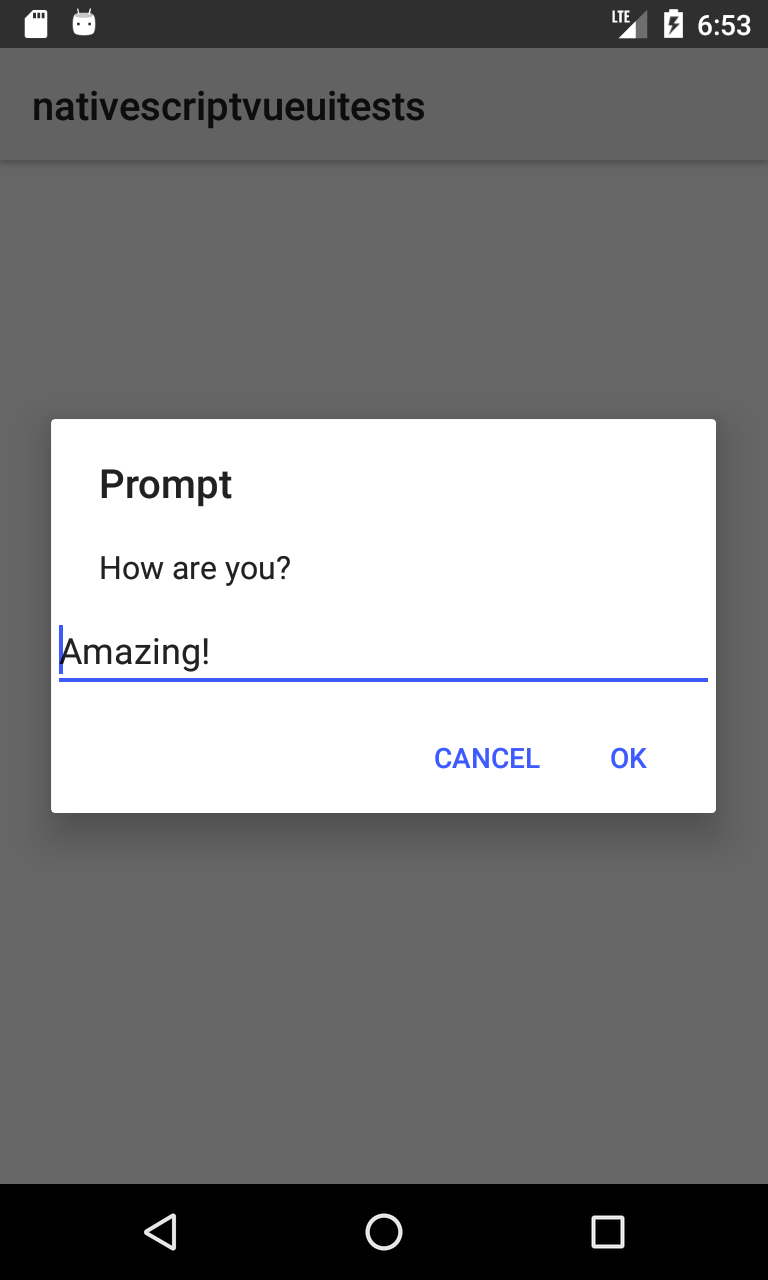
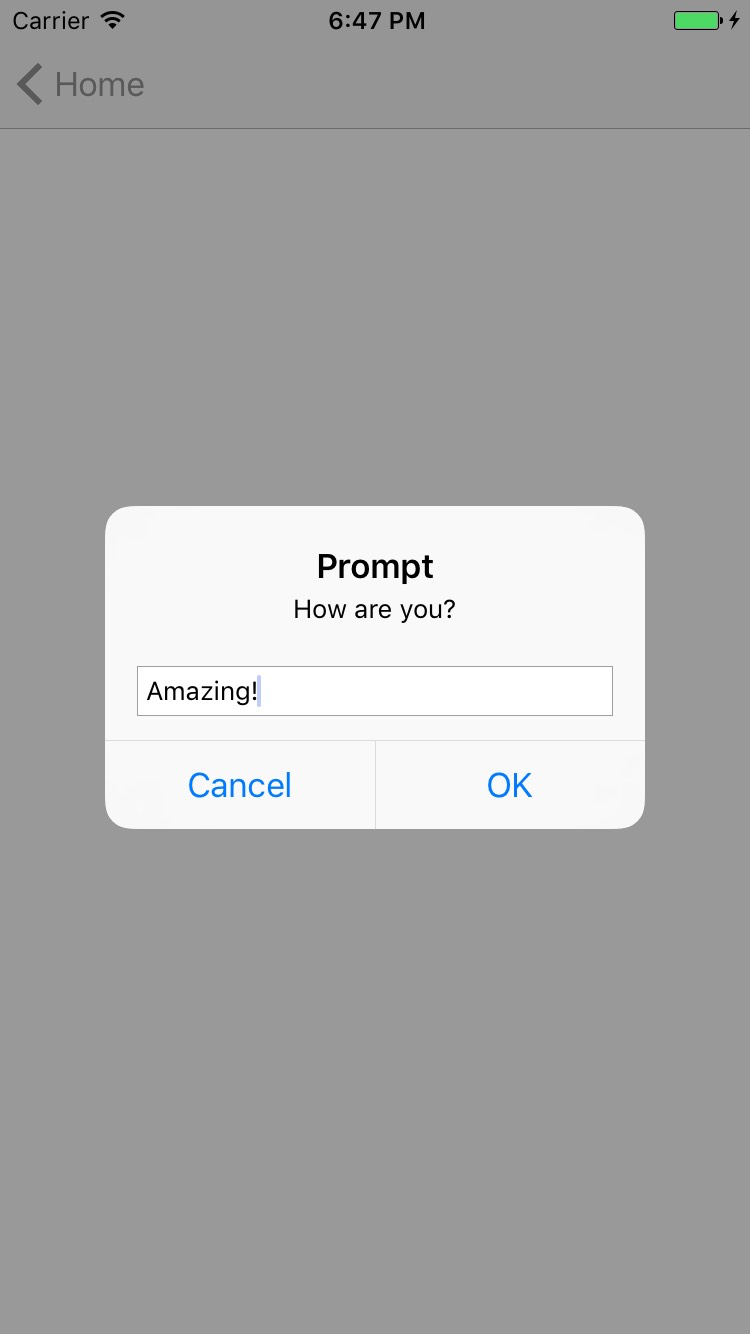
PromptDialog
This is an overview of the most common usage of PromptDialog. For more information about the available properties, methods, or events, head over to the complete API documentation for PromptDialog.
prompt() 方法显示一个对话框,其中包含用于用户输入的单行字段。
该方法是 dialogs 模块的一部分。
基本用途
prompt() 方法可在全局范围内使用 您可以在应用中的任何位置调用它。
prompt('Your message to the user', 'Suggested user input')
.then(result => {
console.log(`Dialog result: ${result.result}, text: ${result.text}`)
})配置对话框选项
prompt({
title: "Your dialog title",
message: "Your message",
okButtonText: "Your OK button text",
cancelButtonText: "Your Cancel button text",
defaultText: "Suggested user input",
}).then(result => {
console.log(`Dialog result: ${result.result}, text: ${result.text}`)
});配置输入类型
您还可以使用配置输入类型 inputType。您可以选择纯文本(text),启用电子邮件的输入(email)和类似密码的隐藏输入(password)。
inputType: dialogs.inputType.text
inputType: dialogs.inputType.email
inputType: dialogs.inputType.password注意: 此选项不是全局可用的,您需要 dialogs 在使用之前在应用程序中要求该模块 inputType。
const dialogs = require('tns-core-modules/ui/dialogs')例
const dialogs = require('tns-core-modules/ui/dialogs')
prompt({
title: "Email Prompt",
message: "Provide your email address:",
okButtonText: "OK",
cancelButtonText: "Cancel",
defaultText: "name@domain.com",
inputType: dialogs.inputType.email
}).then(result => {
console.log(`Dialog result: ${result.result}, text: ${result.text}`)
});

Contributors
